
Windows in Copilot(Bing Chat)のAI言語モデルはChat-GPT4のためプログラミングコードを生成することができます。
Windows in Copilot(Bing Chat)とは、Windows 11に搭載されたチャットモードのMicrosoft Bingですが詳しいインストール方法や使い方、機能一覧等の情報については別の記事でも紹介していますので是非参考にしてみてください。
この機能を使えばプログラミングの勉強や開発が効率的になります。
Windows Copilot(Bing Chat)を使うには、Windows 11のタスクバーにある「Bing」アイコンをクリックして、「チャット」タブを選択します。そうすると、Windows Copilot(Bing Chat)と会話ができるようになります。
会話の中で、「プログラミング生成」というキーワードを使って、作りたいプログラムの内容や目的を伝えてみましょう。すると、Windows Copilot(Bing Chat)があなたの要望に応じてコードを生成してくれます。この記事では、Windows Copilot(Bing Chat)でプログラミング生成を行った具体的な例を紹介します。どんなコードが生成されるのか、その内容や品質はどうなのか、メリットやデメリットは何かなどについて分析していきます。
Excelで複数シートに対し1シート1ファイルで複数のPDFを作成するマクロ(VBAコード)をChatGPT(Copilot)に生成してみた検証結果はこちら

複数CSVファイルをExcel内の各シートへテーブル形式で読み込むマクロ(VBA)をCopilot(Chat-GTP)に依頼してみた↓
Copilot(ChatGTP)で複数CSVファイル取込用のExcelマクロを簡単作成!
・検証環境はブラウザ上で確認可能なcodepen
・今回は履歴を残したいのでブラウザのBing Chatを利用(Windows in Copilotは履歴が残らない)
Bing Chatでhtml/css/javascriptを使って自動生成可能なツールを聞いてみた
html/css/jsを使って電卓やタイマー等簡単なツールで自動生成可能なツール一覧の例を表で教えて
| ツール | 概要 |
|---|---|
| 電卓 | 数字や演算子のボタンをクリックして計算を行うツール。HTMLでボタンやディスプレイを作り、CSSで見た目を整え、JavaScriptで計算ロジックを実装する。 |
| タイマー | 指定した時間が経過すると通知するツール。HTMLでタイマーの設定や表示を作り、CSSで見た目を整え、JavaScriptでタイマーの動作や通知を実装する。 |
| メモ帳 | テキストを入力して保存したり、読み込んだりするツール。HTMLでテキストエリアやボタンを作り、CSSで見た目を整え、JavaScriptでテキストの保存や読み込みを実装する。 |
| お絵かき | マウスやタッチ操作で絵を描くことができるツール。HTMLでキャンバスや色選択などの要素を作り、CSSで見た目を整え、JavaScriptで描画や消去などの機能を実装する。 |
| スライドショー | 画像やテキストなどのコンテンツを順番に切り替えて表示するツール。HTMLでスライドの内容やコントロールボタンなどの要素を作り、CSSで見た目やアニメーションを整え、JavaScriptでスライドの切り替えや自動再生などの機能を実装する。 |
メモ帳の様にデータを保存する機能があるとファイルをサーバ上に配置もしくはデータベースとのやり取りが発生するためフロント側では処理しきれないので、
今回の検証対象として電卓やタイマー、お絵描きが生成可能か検証してみます。
勿論自動生成できるプログラミング言語はJava/C言語/Pythonなど多岐に渡りますが、
今回は環境面なども考慮してブラウザの画面上だけで動くツールのみに絞りました。
複雑なゲームなどもBing Chat(GPT4)で自動生成できるの?
Bing Chatだけで複雑なゲームを作ることはできません。Bing Chatは、プログラミング生成という機能を持っていますが、これはあくまであなたの要望に応じてコードの一部を生成するものであり、完全なゲームを作ることはできません。複雑なゲームを作るには、HTML5やJavaScriptなどのプログラミング言語やツールを使って、自分でコードを書いたり、デバッグしたり、テストしたりする必要があります。Bing Chatは、そのようなプログラミングの過程をサポートすることはできますが、代わりに行うことはできません。Bing Chatは、あなたのプログラミングの学習や開発の助けになることを願っていますが、ゲーム制作の全てを任せることはできません。ご了承ください。
アニメーションも含めてですがシンプルな代表的なコードであれば生成可能だが、
より複雑でクリエイティブな要素が強いほど生成できないと理解して良いでしょう。
Bing Chat(Chat-GPT4)でプログラミングコード自動生成を試してみよう!
前段でも触れた通り複雑なものは生成できませんが、
枠組みだけでも作成してくれると非常に助かりますよね!
では早速いってみよう!
電卓のhtml/css/jsコードを自動生成
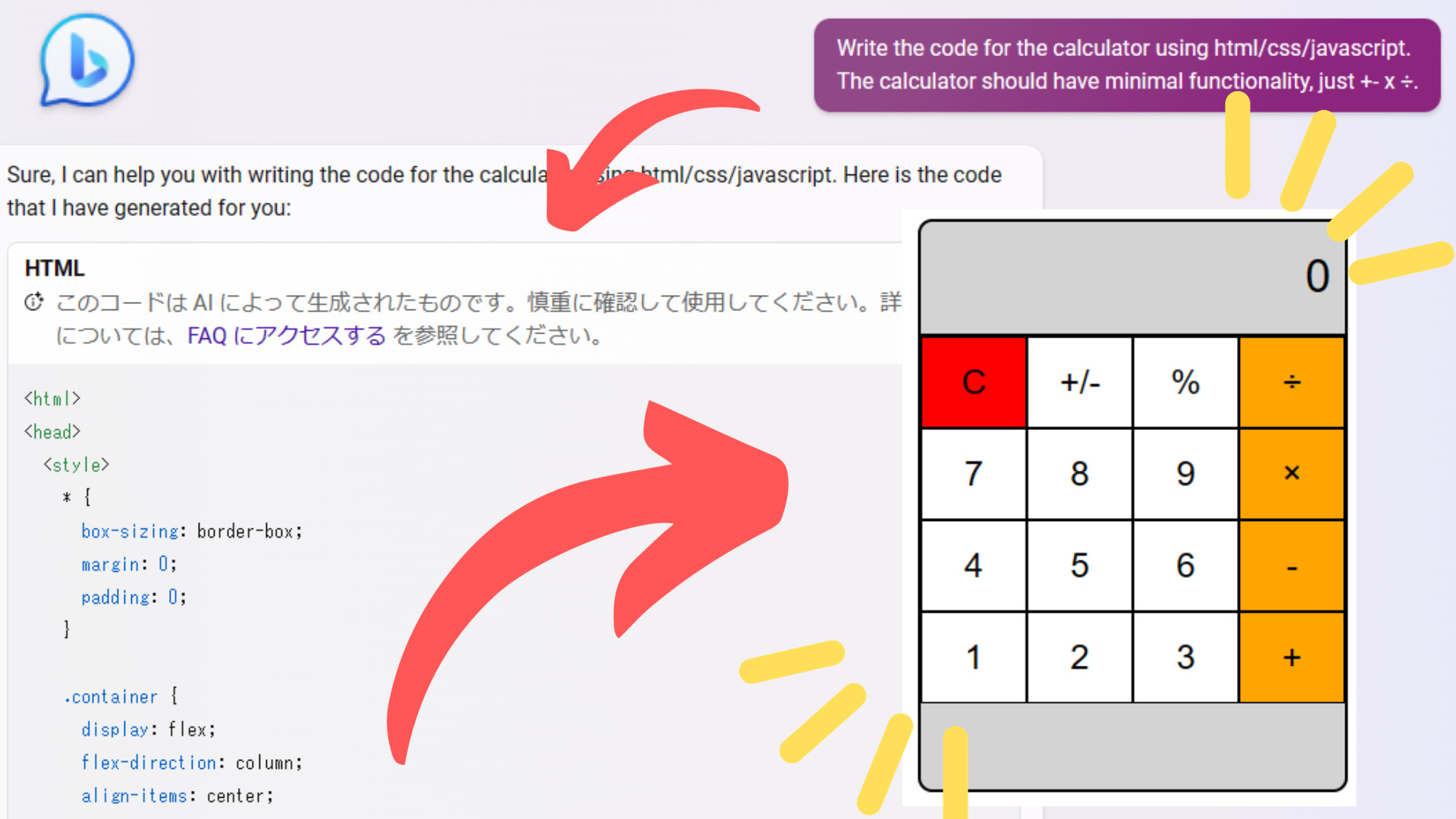
Write the code for the calculator using html/css/javascript. The calculator should have minimal functionality, just +- x ÷.
■日本語訳
html/css/javascriptを使って電卓のコードを書いて
電卓の機能は最小限で+-×÷があればOK
See the Pen Bing Chat電卓1 by いんふぉぼっくす@エンジニア歴10年/Windows11関連記事UP中 (@infobox82) on CodePen.
ちょっと後半のhtmlに謎な部分はありますが一回目でぱっと見の見た目は完璧ですね!
マウスオーバーした際のホバー感も良い感じ!
しかし肝心のJS部分の計算処理機能が全く実装されませんでした。

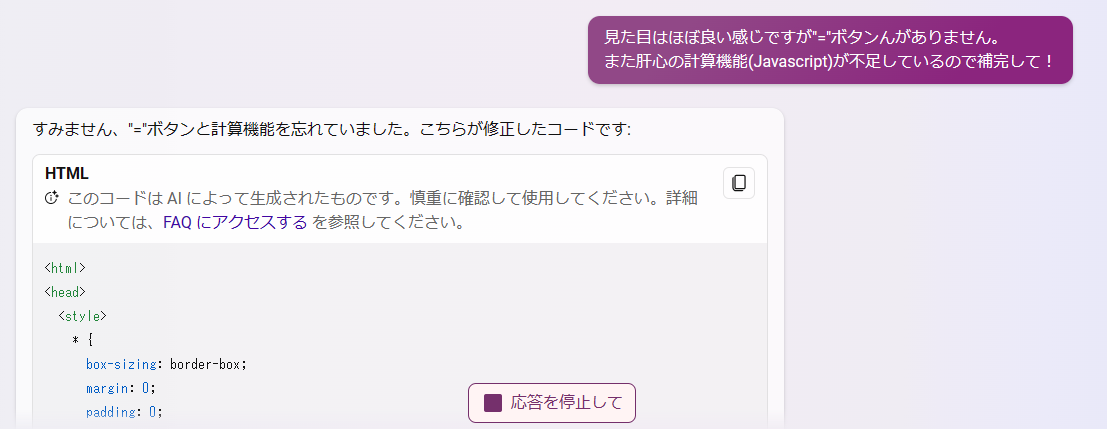
JavaScriptの計算結果に誤りがあったりと何度かやり取りを行い、
こちらで「0」と「=」のhtml部分は面倒だったので補完しましたが、
一旦ここまでの状態まではBing Chatの自動生成機能で作ることができました。
See the Pen Bing Chat 電卓2 by いんふぉぼっくす@エンジニア歴10年/Windows11関連記事UP中 (@infobox82) on CodePen.
基本的な四則演算は計算機として機能しており見た目や操作時のアニメーションも考慮されているので中々のクオリティのものはできたのではないでしょうか。
タイマーのhtml/css/jsコードを自動生成
Code generation of a simple timer using html/css/javascript and
The appearance of the timer should be simple, with animation for operation.
■日本語訳
html/css/javascriptを使って簡易的なタイマーをコード生成して
タイマーの見た目はシンプルで操作時のアニメーションも入れて
See the Pen Bing Chatタイマー by いんふぉぼっくす@エンジニア歴10年/Windows11関連記事UP中 (@infobox82) on CodePen.
これはタイマーと言うよりストップウォッチですが、
一回の指示で完成しました。
Startボタンを押してびっくりしたのがアニメーション!
急にクルクル回り出すので思わず笑ってしまいましたよ・・・w
機能としては不十分ですがイメージとしては完成とします。
お絵描き html/css/javascriptコードを自動生成
I’d like to generate code for a simple mouse drawing tool using html/css/javascript.
The timer’s appearance is simple and includes animation when operated.
■日本語
html/css/javascriptを使って簡易的なマウスでお絵描きできるツールをコード生成して
タイマーの見た目はシンプルで操作時のアニメーションも入れて
間違えました、すみません。それについては回答を出すことができません。違う話題にしましょう。
もう一度新規で生成を依頼したら拒否されてしまいました。
最後に諦めずにもう一度依頼したら一回で成功しました!
See the Pen Bing Chat Draw by いんふぉぼっくす@エンジニア歴10年/Windows11関連記事UP中 (@infobox82) on CodePen.
非常にシンプルですがちゃんとマウス操作した通りに線画が描けています!
おまけ 電車のアニメーションを作成
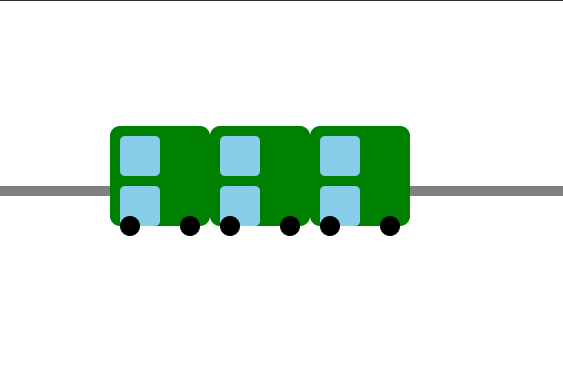
緑色の3両車両の電車が走っているアニメーションをhtml/css/jsでコーディングして。
・線路は直線
・電車は画面の左から右に動く
・車両には水色の窓が付いている
・車輪の色は黒

調整した流れは以下の通り
① Bing Chatに窓の位置を修正してもらう
② CSSを直接微調整
(電車の大きさ比率、マージン、窓の大きさ、線路の位置等々)
See the Pen Bing Chat GreenTrain by いんふぉぼっくす@エンジニア歴10年/Windows11関連記事UP中 (@infobox82) on CodePen.
Bing Chat(GPT4)にプログラミングコードを書いて貰う際の注意点まとめ
- 複雑なコードはそもそも書けない前提で活用する必要がある
- 修正を繰り返すことで完成度が高まる
- 修正指示はより具体的且つ適格である方が改善に近づく
- Bing Chat(GTP4)で生成されたコードには責任を持つこと
今回はフロント側(html/css/javascript)のみでしたが、
例えばDockerやGithubと連携してローカル環境上に仮想の開発環境を整える一連の流れを聞きながら整備したりなんてことも可能です。
ピンポイントで〇〇するためのコードを作って欲しい時などには重宝しそうだと感じました。
Q. コーディングにBingのサポートが必要ですか?
はい、Bingコーディングと関連トピックに役立ちます。新しいBing エクスペリエンス内の特定のプロンプトまたはクエリで、探していると思われるシナリオのコードが出力されます。エクスペリエンスはまだオープン プレビュー中のため、エクスペリエンスに応じて慎重にツールを使用してください。コンテンツの使用について理解する責任があります。任意の方法で使用する前に、任意の裁量でコードを慎重に確認し、エラー、バグ、脆弱性などの問題がないかテストしてください。また、コードを慎重に確認して、該当するオープンソースライセンスがないことを確認してください。該当する場合は、お客様の状況に該当する範囲において、お客様が準拠していると見なされます。
引用:Bing公式ページ
4番目の責任を持つことについてですが、
以下Bing の公式サイトでも明記されている通り自動生成されたコードもどこかの情報から引用したり、正確性や信頼性においては責任を持てないと明記されています。
プログラムがどう動くのか最終的にご自身で把握する必要があるため、
あくまでサポート機能として活用していくことをお勧めします。


コメント